To begin with, images and objects come across as either a vector or bitmap. Photos, logos, icons, shapes are examples of the two.

Vector images use mathematical formulas to draw lines and curves that can be combined to create an image from geometric objects such as circles and polygons. Vector images can be manipulated with the help of Adobe Illustrator.
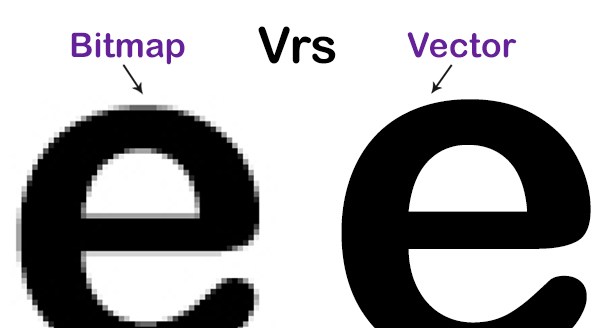
Bitmap images (also known as raster) on the other hand is made up of tiny dots called pixels. A pixel is a very tiny square like shape that is assigned to color and arranged in a pattern to form an image. Bitmap images can be edited or manipulated with Adobe Photoshop. Below is an example of a pixelated image and a vector image.
Vector images are more scalable and can still maintain it’s quality while bitmap images when scaled up begin to loose quality and individual pixels that make up the images can be seen. Vector images do not loose quality because when scaled, the image is redrawn using the mathematical formula. Vector images must be converted to raster first before it can be used.
